Creative Coding Amsterdam Banner
Created on March 30, 2024
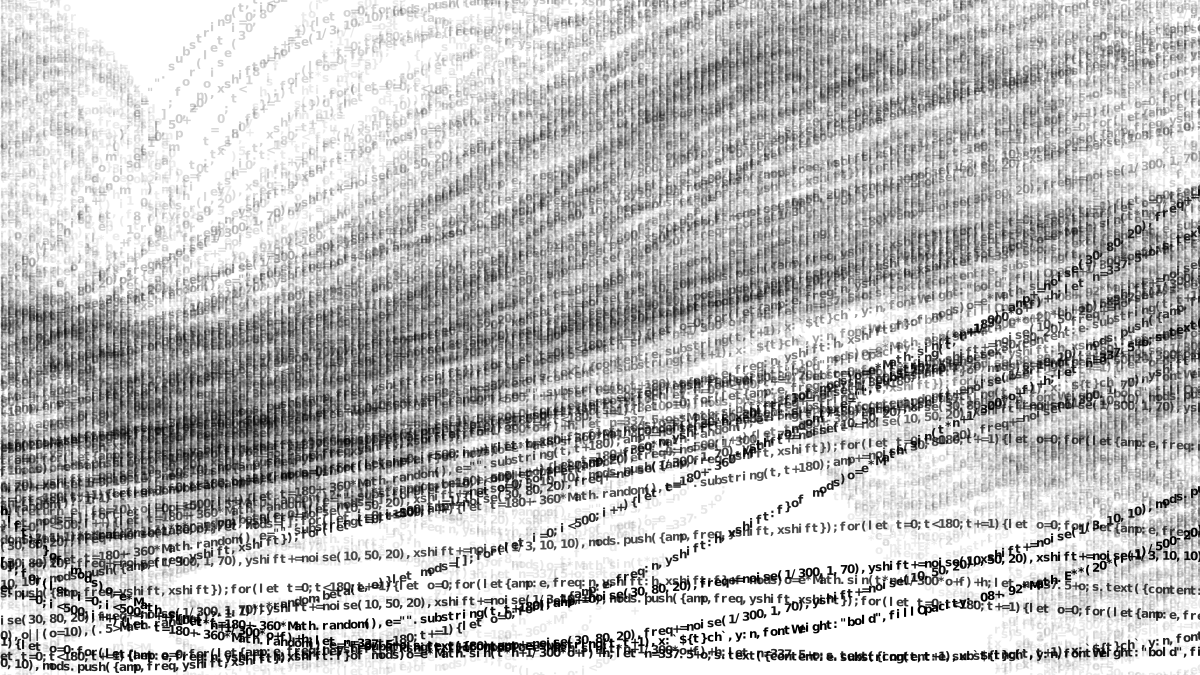
I was asked to make a banner for the Creative Coding Amsterdam group. So I wanted to make an art piece literally made out of pieces of code. In the end I used sin wave modulation and a lot of "controlled" randomness and probability to generate these pieces and have each iteration differ slightly from the previous one in every way.